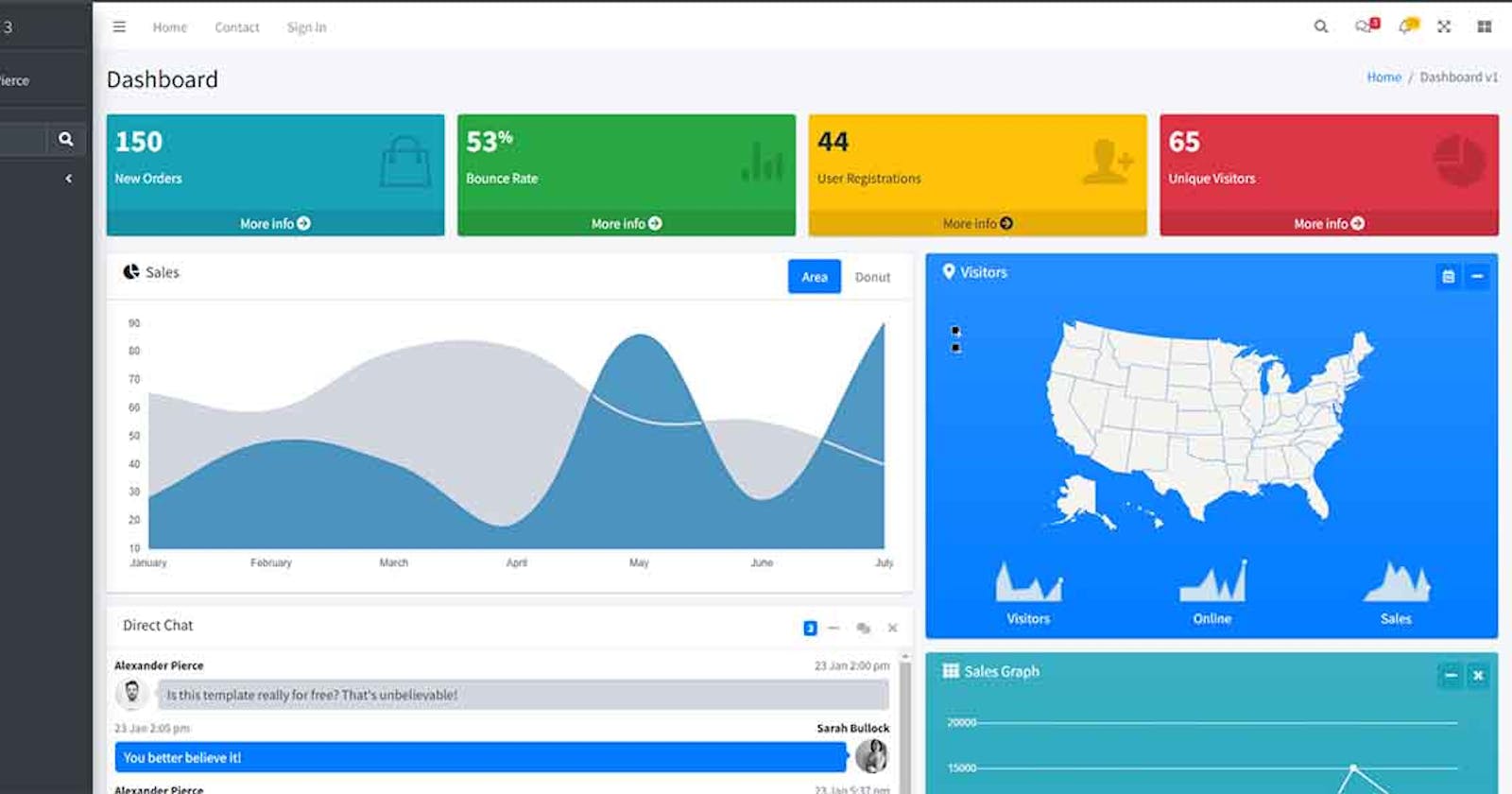
Django AdminLTE - PyPi Library
Modern template for Django Admin Interface coded on top of AdminLTE, the iconic dashboard template - Design provided as a PyPi Library.
Hello Coders!
This article presents Django AdminLTE, the PyPi integration of this iconic design for Django. The latest stable version is provided by AdminLTE maintainers, including Dark Mode, widgets, charts, calendar, and Kanban board. The product can be used in any Django project (new or legacy) that needs a modern design with AdminLTE design DNA. Thanks for reading!
- 👉 Django AdminLTE -
source code - 🚀 Free support provided by
AppSeed(just in case)

✨ What's in the box
This library can be installed and used with minimum effort and configuration. Once installed, the design covers the following:
- ✅
Admin Sectionreserved for Djangosuperusers - ✅ All
Django.contrib.AUTHpages +Registration - ✅
Pagesfor common users:Dashboard,Widgets,Forms

✨ How to use it
As mentioned before, the library can be used in a new Django project or for legacy projects that need a small UI boost in order to look better. In the following section, I will mention the installation steps as listed on the official PyPi Page.
👉 Step #1 -
Install the library
$ pip install django-admin-adminlte
👉 Step #2 - Update the
INSTALLED_APPSsection of the project
INSTALLED_APPS = (
...
'admin_adminlte.apps.AdminAdminlteConfig', # <-- NEW
'django.contrib.admin',
)
Make sure the AdminLTE line is above django.contrib.admin in order to overwrite the Django defaults.
👉 Step #3 - Update project routing to include the theme URLs
from django.urls import path, include
urlpatterns = [
...
path('', include('admin_adminlte.urls')), # <-- NEW
]
👉 Step #4 - Migrate & start the project
$ # Set up the database
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Create the superuser
$ python manage.py createsuperuser
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
At this point, the AdminLTE styling should cover all sections: authentication, the admin section reserved for superusers, and pages for common users.

Django AdminLTE - Calendar Page

✨ AdminLTE Playground project
For those without much time or patience to manually configure the project, a playground app is also available with all the above steps already crafted.
👉 Django AdminLTE Playground -
sourcessaved on GitHub

Thanks for reading!For more resources and support, please access: